国土地理院発行の地図に準拠した地図作成・マップ作成

ここで紹介している、受注制作事例以外に、自社で加工できる、プロ向けの地図素材の販売も開始いたしました。
*日本地図 白地図データ
*都道府県別 地図データ
*エリア単位 デフォルメ地図データ
*路線図データ
他
観光マップや周辺地図を作成するにあたり、最新の国土地理院発行の地図情報に準拠した、ベースマップの作成を行います。
旅行ガイドや各種パンフレットに利用が可能です。
国土地理院発行の地図に準拠したオリジナルマップ・地図とは
地図作成にあたっては、最新の必要情報を利用し、情報の取捨選択し、利用者にとって必要十分な情報で、わかりやすく見やすいものにする必要があります。
すべての情報を盛り込むのではなく、目的に合わせて、必要最低限の情報をわかりやすく配置し、地図をわかりやすくすることが大切です。
地図は、ご依頼の状況や目的にあわせて、その時の一番新しい国土地理院の情報を元に、加工して作成いたします。
無料でライセンスフリーのマップでは、元となる情報の時期や更新の状況がわからず、どこまでを利用していいか判断が難しいところです。
また、ヤフーやグーグルで見れる地図は著作権で保護されており、パンフレットやガイドブックに勝手に使用できません。
本サービスで作成する地図は、国土地理院の最新の測量データを使用した地図ですので、安心してご使用いただけます。
地図に含まれるの情報は
- 都道府県・市町村境、山地、等高線情報、湾・海岸・河川、道路(高速・国道・都道府県道・一般道・生活道路、公園・施設内歩道、鉄道(JR・私鉄・地下鉄・路面電車)、歩道橋等の施設、主要な建物、公園
- 文字情報
(都道府県名、市町村名、丁名、番地、山地名、河川名、トンネル名、高速道路名、国道番号、都道府県道番号、道路通称名、路線名、駅名、公園名、学校名、施設名(公共・民間)
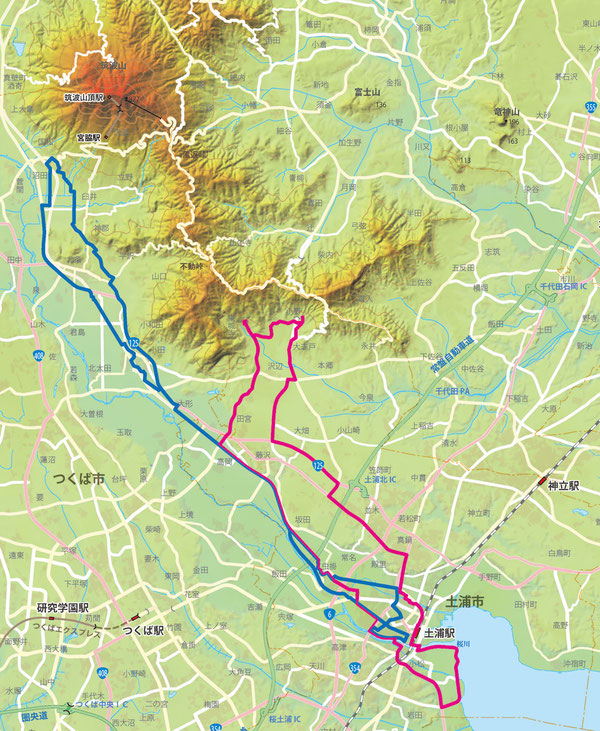
オリジナル地図のサンプル
基本パターン(色合い変更は自由です)


エリア毎の色変更

対象部分だけ強調

紹介ポイント追加

市町村全域

広域マップ



イラスト追加

対象部分の立体イラスト追加
コースルートの追加

コースルート、イラストの追加

テイストの変更


 Welcome to WORKS-PRESS
Welcome to WORKS-PRESS